Product add-on templates provide an ultimate solution to saving your time and sparing you the trouble of setting the same add-on to each product separately. Instead, you can create an add-on template and attach it to all relevant products in a click.
Creating a Template
To create an add-on template, go to
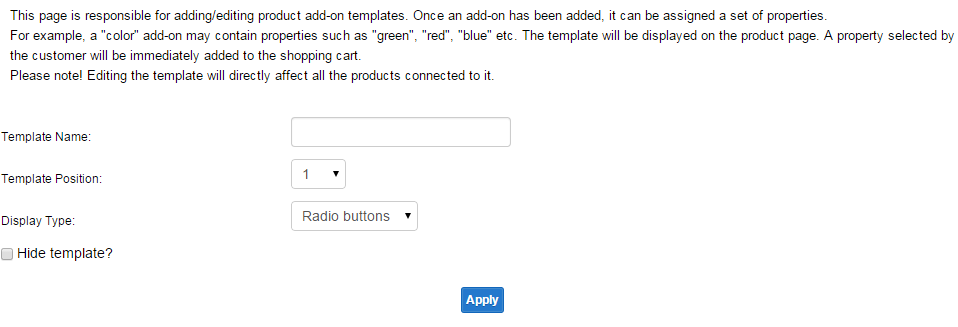
Store >> Manage store >> Add-on Templates >> Add template. Here you should fill out the following fields:
-
Template Name - For internal use only. It is recommended to give clear and relevant names, so that you could easily identify your templates on the list.
-
Template Position - A numeric value that defines the template's position on the list.
-
Display Type - There is a variety of display types you can choose, such as checkbox, radio button or dropdown box.
-
Hide template? - You can hide the add-on template, which will temporarily remove it from all related products.
Click
Apply to save the settings.

Adding Template Properties
To add properties to a template, first click on
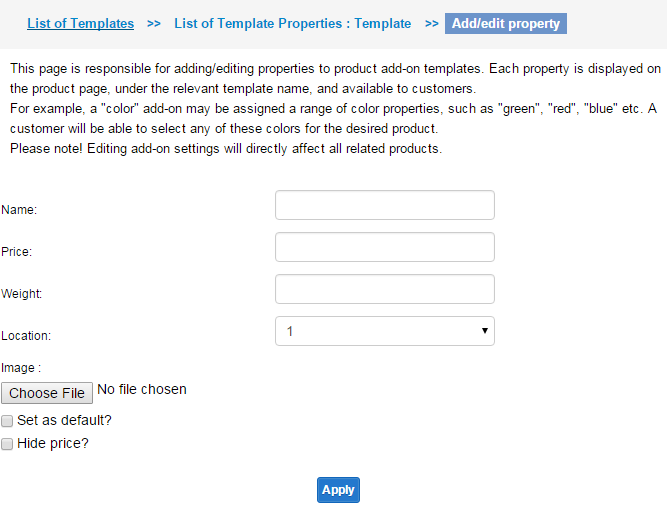
List of properties >> Add property, then enter the following details:
-
Name - the name of the property (pick clear names for your users' convenience).
-
Price - you can set additional price to a property. It can also have a negative value, if preceded by a "-" sign.
-
Weight - for some products a weight property may be relevant.
-
Position - sets the position of the property in relation to other properties of the product.
-
Image - allows adding an image to a property.
-
Set as default - ticking this checkbox will select the property automatically each time the visitor enters the product page.
-
Hide price - allows hiding the price, in case you don't want to charge extra for this property.
Click on
Apply to save the settings.

Adding an Add-on Template to a Product
To add a ready-made add-on template to a product, first enter the product page, then click on
Settings >> Edit Product Add-ons >> Add from template >> click
Select next to the relevant template.
Editing a Template
To edit an existing add-on template, go to
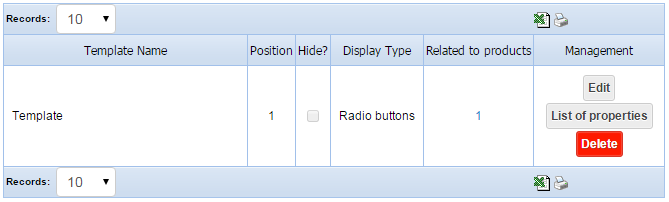
Store >> Manage store >> Add-on Templates. Here you can see the following buttons:
-
Edit - clicking on this button, you'll get to an area where you can edit the template's settings, such as name, position, type, etc.
-
List of properties - allows adding or editing the template's properties.
-
Delete - eliminates the template with all its properties.
Note! Any change implemented to a template will immediately affect all related products.
Disconnect a Template from a Product
Sometimes we might need to unlink a template from a certain product, for example, to make changes to this product's add-ons, without interfering other products using the same template. How shall we do that? Go to the product, then click on
Settings >> Edit Product Add-ons >> Edit >> Disconnect from template and edit >> Apply.
Viewing the List of Related Products
It may get complicated, when you have a lot of products connected to the same template. To make things clear, you might sometimes need to see the entire list of products associated with a certain add-on template.
To do that, go to
Store >> Manage store >> Add-on Templates. Click on the number appearing on the "
Related to products" column - it will take you to the complete list containing the names of all the products using this template.