Relevant to:
Express
This article is relevant to Express Builder users (registered after 01/01/2014).
Designing Subcategories
This tutorial explains how to create a template that displays e-commerce subcategories on the parent category page.
To create a template, go to
Store >> Manage Store >> Store Settings >> Subcategory Display Design.
A subcategory template can be created by means of a text editor and a set of predefined placeholder codes, that are replaced in reality by actual website data. Additionally, the placeholders can be supplemented by textual and visual content that will appear as it is.
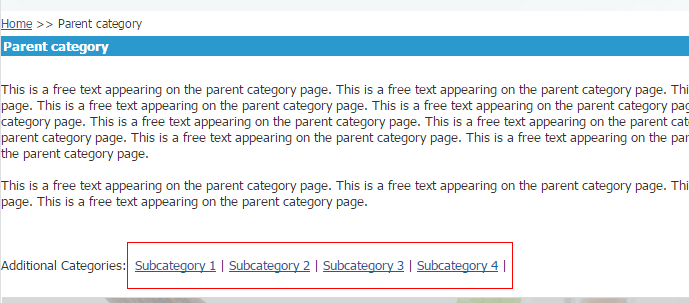
If the subcategory template is not set, the default display looks like this:

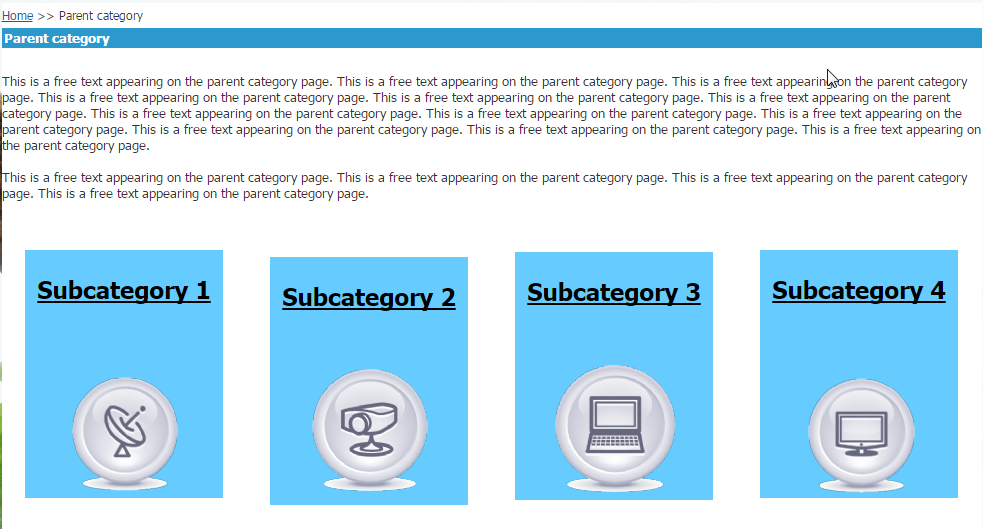
We can improve the default display settings, by applying tailor-made design, including fonts, backgrounds, images, etc. For example:
 Important!
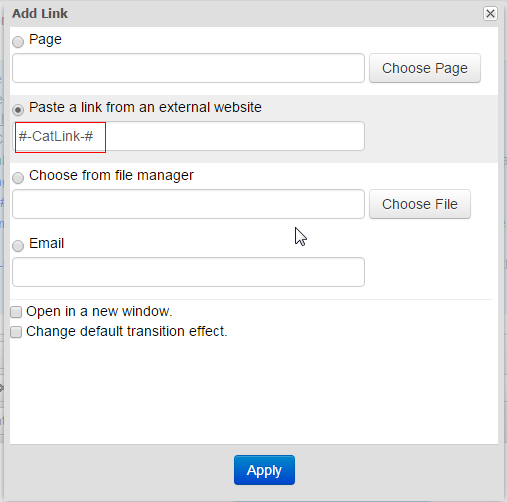
Important! Placeholders that stand for links (e.g. #-CatLink-#) should be used as links and not put as plain text into the text editor window. While creating the generic link, paste the link code in the external link field:

In order to replace the default template and create your own one, you should first select the "Custom" option in the
Subcategory Design Template field. Once the template has been completed, you can apply it to your e-commerce website by clicking on
Apply.
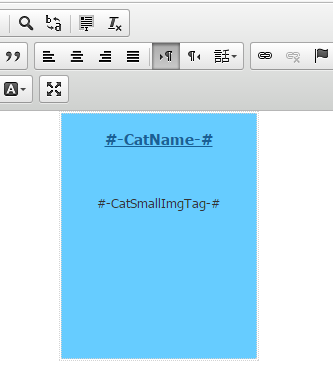
This is what your template looks like in the text editor:
 |
-
The upper code stands for the name of the category and is replaced in reality with the actual category name, e.g. Subcategory 1.
-
The lower code denotes the position of a picture representing the subcategory and uploaded in each subcategory's individual settings.
|