In this short tutorial we’ll disucss the functionality of the Design button.
The design button can be found on the top left of the management bar.

Once clicked the design panel opens with the following options:
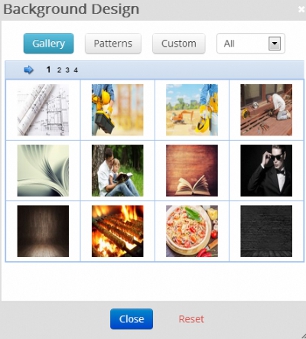
Background Design
Gallery & Patterns
These tabs offer a wide variety of our system images completely free to use within websites that are built using the content managing system.
Custom
Select Custom to customize your own background design, and set the different attributes and options.
Background Color: A selector for a solid background color. You can control the tone, hue and opacity of the color with the color selectors.
Background Image: Sets a background image to the page.
Background Repeat: Chooses the axis for which to repeat the image to make sure it fits the screen width. The options are:
- repeat - x - repeat for width
- repeat - y - repeat for height
- repeat - for both x and y
- no-repeat - doesn’t repeat
Background Position: Positions the image in relation to the screen height and width.
Size:
- Cover - Changes the image dimensions so that the entire background is covered. Crops the image if needed.
- Contain - Changes the image dimensions so that it’s completely visible in the website.
Background Attachment:
- Scroll - When scrolling up and down, the image will be scrolled over in the browser.
- Fixed - When scrolling up and down, the image will remain fixed in the browser.
Revert to last saved design
If you decide you wish to discard your work and go back to the previously saved background design simply click Reset.

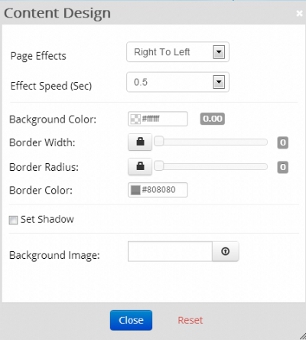
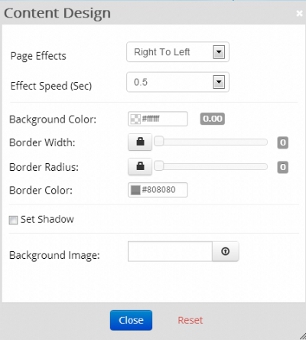
Content Design
Pages Effects: Selects the animation displayed when changing pages.
Effect Speed (Sec): Selects the duration of the animation.
Background Color: Sets the background of the page’s body, the area confined within the blue border lines.
Border Width: Sets the border width of the inner page, These borders grow inwards and will not take any of the header, footer or margin space.
Border Radius: Rounds the borders of the inner page.
Border Color: Sets the color of the borders of the inner page.
Set Shadow + Display Shadow Options:
- Horizontal Length - The horizontal length of the shadow.
- Vertical Length - The vertical length of the shadow: “Blur Radius” - Sets a gradient of opacities for the desired background color. With blur radius set to 0 the shadows appear as a solid color, when blur radius is added the color becomes more blurry at the edges.
- Spread Radius - Sets how far should the shadows extend.
- Shadow Color - Sets the color of the shadows.
- Set Inset - Changes between inner outer shadow.
Background Image: Sets the background image for the inner page.
Background Repeat:
Chooses the axis for which to repeat the image to make sure it fits the page width.
The options are:
repeat - x - repeat for width
repeat - y - repeat for height
repeat - for both x and y
no-repeat - doesn’t repeat
Background Position: Positions the image in relation to the page’s height and width.
Size:
- Cover - Changes the image dimensions so that the entire background of the inner page is covered. Crops the image if needed.
- Contain - Changes the image dimensions so that it’s completely visible in the inner page’s background.

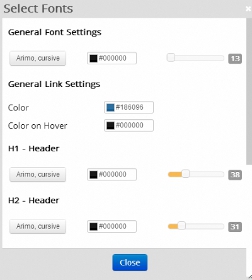
Select Font(Font Selector)
The font selector is a powerful tool that allows you to manage different element’s fonts and colors. For example, you can set one type of font and color to your (Header)H1’s and different fonts and colors to other elements.

Mobile Design
Adjust display to mobile phones - Fixes various display issues to make sure the website is displayed correctly on mobile phones.
Toolbar Background - Sets the color for the page’s menu in the mobile.
Toolbar Text Color - Sets the text color for the pages menu.
Toolbar Icons Color - Sets the color of the icon for the pages menu.
Phone Number Icon (Enter your phone) - Entering your phone number here will add a telephone icon to your adjusted mobile site. Clicking on this icon will enable to dial to the phone number entered.